インクルーシブ本の査読をさせていただいた話

Heydon Pickeringさん(@heydonworks) による著書 Inclusive Design Patterns の日本語化+充実の訳注付き版が インクルーシブHTML+CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン として発売されます。
監訳はデザイニングWebアクセシビリティ - アクセシブルな設計やコンテンツ制作のアプローチの著者であり、コーディングWebアクセシビリティ - WAI-ARIAで実現するマルチデバイス環境のWebアプリケーションの監訳者である太田良典さん(@bakera)と伊原力也さん(@magi1125)のお二人。
査読のきっかけ
ある日、@magi1125さんがアクセシビリティコミュニティのSlackにて以下のような募集をされていました。

これからアクセシビリティやっていきの人に査読して欲しい、というもの。要するにユーザビリティテストの被験者のようなもの。 そこでまさにアクセシビリティこれからやって行く勢だった僕が立候補をさせていただきました。
不安だったのが僕が「フロントエンドがめちゃくちゃ強いわけじゃない」という部分で、そこについて尋ねたところ「まさしくそういう人もターゲットである」ということだったため安心しました。「ネタバレ歓迎」「ゲラを全部公開するとかでもない限りなんでもあり」とのことだったのでガンガン語ろうと思います。
どんな本?
まず ちょこっと紹介① 刊行によせて/日本語版の刊行によせて より抜粋します。
本書の原著のタイトルは、“Inclusive Design Patterns"で、インクルーシブな「デザインパターン」を意味します。そして副題は “Coding Accessibility Into Web Design” となっており、これを見ていただけばわかるように、アクセシビリティに配慮したWebの実装方法を紹介する内容になっています。既存のWebアクセシビリティの書籍は、WCAG 2.0のガイドラインを紹介するものであったり、「こうするのはよくない」というアンチパターンを紹介するものが主流でした。もちろん、それらを知ることには大きな意味があります。しかし、現場の実装者が実際にどのようなマークアップをし、どのようにJavaScriptを実装するのがよいのか、具体的な実装例まで踏み込んで紹介する書籍はほとんどありませんでした。
まさにこの本は、「現場の実装者が実際にどのようなマークアップをし、どのようにJavaScriptを実装するのがよいのか、具体的な実装例まで踏み込んで紹介する書籍」というわけです。もちろんそれだけではないのですが、まずはタイトルに含まれる「インクルーシブ」という単語についても紹介します。
インクルーシブ(Inclusive)とは?
- 全てを含んだ、包括的な、包含的な
- 一部の人の制限しない、開放的な、いろいろな人が参加できる
- exclusive (排他的) の反対語
この本では「誰でも受け入れる」「特定の人を除外しない」のような意味で利用されています。 インクルーシブの逆の「インクルーシブではない状態」とは、特定の状況に置かれた人には使えない状態のこと、つまり「人を選ぶデザインはインクルーシブではない」と言えます。
僕の以前のエントリー「アクセシブルにするならSlideShareを選ぶべき?SlideShareへのアップロード方法」(現在では削除)にて、アクセシブルとは?について自分の見解を述べました。
僕は どのような条件であろうと誰しもが同じようにコンテンツにアクセスすることができること という認識をしている。僕にとって「障害者対応」という言葉は本質的ではなく、目が見えなかったとしても、耳が聞こえなかったとしても、テクノロジーを利用すれば健常者と同じようにコンテンツを参照できるのだから、当然そうあるべきである、というもの。(似て非なるもの、というか。やっていることは同じかもしれないが、捉え方の問題)
この本で紹介されている「インクルーシブデザイン」とは、アクセシビリティをも包括的に含み、特定の誰かを排除することなく「ユーザー」と「ユーザーが使うもの」のすべてを視野に入れた総合的なデザインのことです。 この本は「インクルーシブな実装例」が紹介されていました。
「ダメ」ではなく「こうしよう!」
「アレはこういう理由でやってはいけません」と言われ「ではどうすればいいのか…」というような「そこからは放任」というケースは悲惨です。 しかしこの本は表紙にあるように、「ダメ」ではなく「こうしよう!」(そしてどういう理由・根拠で)を学ぶ本と言えます。 ただし、監訳者のひとり@bakeraさんのエントリーによれば
なお、この本で語られている実装方法は、あくまで方法のひとつでしかないことに注意してください。他にもさまざまな方法がありますし、他の方法がダメだというわけではありません。さまざまな方法にはそれぞれ一長一短があり、原著者の主張する実装方法にも長所だけでなく短所があります。この本の実装方法をベースに、短所について議論していただいたり、より良い案を出していただくのも良いでしょう。「この方が良いのでは?」といった感想を持たれた方は、ぜひ共有いただき、議論を深めていただきたいと思います。
「こうしよう!」という本書の提案も あくまで選択肢の一つである ということには注意です。
感動したポイント

感動したのにはいくつか理由があります。
- マークアップ中心の話であるとはいえ、「なぜ」「どうして」というWebに適したデザインの考え方を養える本であったこと
- デザイナー/開発者などの分類にとらわれず、本当に大事なものはなにか伝えていたこと
- 文脈で「ん?」となる場面ではかならずと言っていいほど訳注が登場しており、まるで解説者が隣にいて「あーそこはね、こういうわけなのよ」とマンツーマンで教えてくれるようであったこと
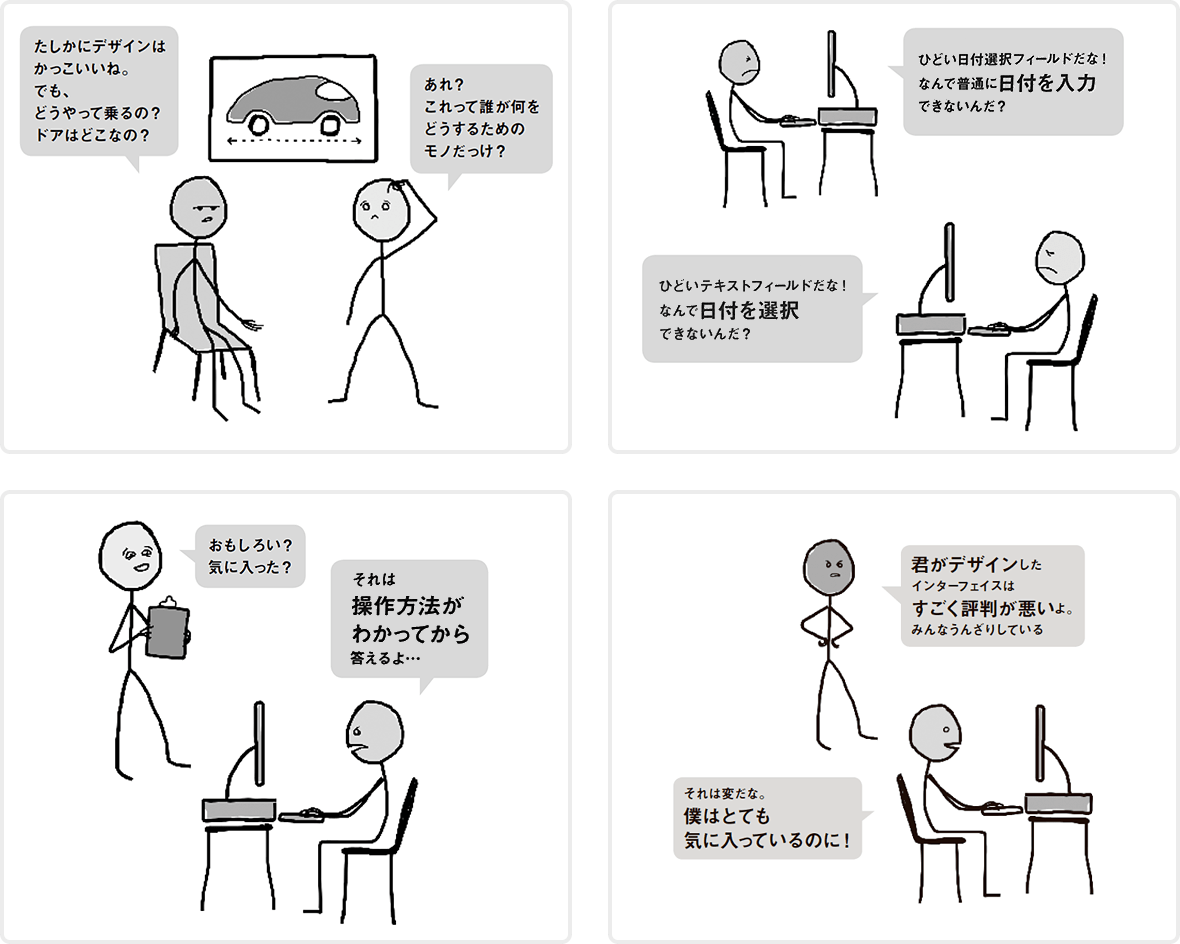
- 刺激的な文面が多かったこと
本来、デザインの仕事とは、熟慮することです。そして、問題に対するベストな解決策を追求することです。それが「見た目の美しさ」という範囲だけでデザインをとらえることで、Webの大半は本来の意図から外れてしまっています。これは、低いアクセシビリティ、貧弱なパフォーマンス、そして全体的な有用性の低下につながります。
あらゆる人間がWebやアプリケーションの潜在ユーザーであり、能力、嗜好、状況のインクルーシビティは最も重要である。異なる人々が集う場では、インクルーシブなインターフェイスこそが常に堅牢であるといえる。
インクルーシブなインターフェイスをデザインすることは、堅牢なデータスキーマをデザインすることと似ています。排他的だったり、時代遅れで廃れたインターフェイスを作ることに比べ、難しかったり複雑だったりするわけではありません。ただ違うだけです。本書では、一般的なWebインターフェイスのパターンについて、インクルーシビティの観点で見ていきます。本書を読めば、慣習を適用したり応用したりする方法をすぐに学ぶことができ、より幅広い人に閲覧してもらったり、閲覧者のフラストレーションを軽減したりできるようになるでしょう。
僕は、自分の作ったものが誰かに「使い物にならない」「わからない」と言われるのが嫌です。あらゆる人に無理なく使えてほしい。そういう僕の願望に「インクルーシブ」という考え方がものすごくフィットしていて、そして「デザイン」の大切なことがたくさん載っていて、デザイナーとして大興奮してしまいました。
査読をしているが、感動している
— keita kawamoto (@keita_kawamoto) October 5, 2017
本書の掲載内容
実践的なラインナップがサンプルとあわせよりどりみどり。
- 1: ドキュメント全体
- DOCTYPE
- lang属性
- レスポンシブデザイン
- フォントサイズ
- プログレッシブエンハンスメント
- アセットの管理
- フォントのサブセット化
- title要素
- main要素
- フレームワーク、プリプロセッサ、タスクランナーについての注意
- 2: パラグラフ
- 書体
- 組版
- インラインリンク
- 自動化されたアイコン
- パラグラフの記述
- 3: ブログ記事
- main要素
- 見出しの構造
- プログレッシブエンハンスメントと相互運用性
- Flesch-Kincaid リーダビリティテスト
- 見出しとリンクテキスト
- ビデオ
- フローシステムの確立
- 4: パターンごとの評価
- 原則ごとの評価における問題点
- Custom ElementsとShadow DOM
- 5: ナビゲーション領域
- ナビゲーションランドマーク
- サイト内共通のナビゲーション
- 目次
- 6: メニューボタン
- 外観
- アイコンの表示方法
- ラベルづけ
- 古いブラウザ
- 操作
- タッチターゲット
- 7: インクルーシブ・プロトタイピング
- ペーパープロトタイピング
- 紙からコードへ
- 8: 商品リスト
- リストの長所
- カギとなる情報
- 商品サムネイル
- 「今すぐ購入」アクション
- SERP
- 9: フィルターウィジェット
- 見た目の例
- マークアップ
- CSSによる拡張
- JavaScriptによる拡張
- 検索結果をさらに読み込む
- 表示オプション
- 動的なコンテンツへの柔軟な対応
- 10: 登録フォーム
- コンテキストに応じたフォーム
- 基本フォーム
- 必須フィールド
- パスワードを表示する
- フォーム検証
- マイクロコピーライティング
- 11: テスト駆動マークアップ
- セレクタのロジック
- テスト駆動のタブインターフェイス
- 汎用的ではないがゆえに
発売日
もう目前!11/4発売。ご予約はAmazonで。でももう早い書店では並んでいるかも?(エントリーが遅くなってすみません…)
見本誌をいただきました


ムフフ。書籍に自分の名前が掲載されたのは初めてなので、めちゃくちゃ感激している。株式会社ボーンデジタルの@orange_junoさんをはじめ、みなさん、本当に感謝しています!
(追記)
ブログを公開したのが11/2なのですが、記事のファイルを作成したのが10/13で、修正をし忘れ記事の日付が10/13のままになってしまっておりました。紛らわしくて申し訳n…
