Photoshopを使って一枚の画像でアナグリフ(3D画像)を作るチュートリアル

アナグリフとは「立体写真」のことです。レンズ部分が片方は青・もう片方は赤の透明シートでできているメガネで見ると、立体的に見える例のアレですね。その昔懐かしい立体写真や、今や3D映画でおなじみの立体映像は、1853年にRollmanという人が原理を導いたとされる「アナグリフ方式」、その後「シャッター方式」「偏光方式」など変化してきています。ここではPhotoshopを利用して、一枚の写真を昔懐かしいアナグリフ方式の写真へ加工する手順を紹介します。
応用のために原理を知る
三次元認識の原理のひとつは、二つの視点です。人間の目は、左右別々の位置にあります。当然、片目をつぶって見ると微妙に見える角度が変わります。これが「両眼視差」と呼ばれるものです。三次元認識には他に「遠近法的手がかり」「遮蔽関係」「明瞭さ」「運動視差」などがありますが、アナグリフでは「両眼視差」を利用します。左右の目でそれぞれ微妙にズレた状態を眼を通して網膜に映すことで、脳が立体像として認知します。
眼の前数センチの距離にあるものを見るとブレて見え、離れたものを見るとブレずくっきり見えるように、眼球から距離があればあるほど視差は小さくなります。よって、アナグリフで画像をブラす度合いの調整次第で立体像の見え方が変わります。
現実世界でやっていることを、平面上で再現し脳に「錯覚」を起こさせるというのが仕組みです。
補足
ちゃんとした立体像を作る場合、一枚の画像ではなく微妙にズレた二枚の写真を用意するとより自然に近い立体像を作ることができます。要するに両目で見たその状況のままを二枚の画像で再現するわけです。二枚の画像でアナグリフを作成するのは、また別の機会に…。
操作手順
まずは加工する画像を用意します。

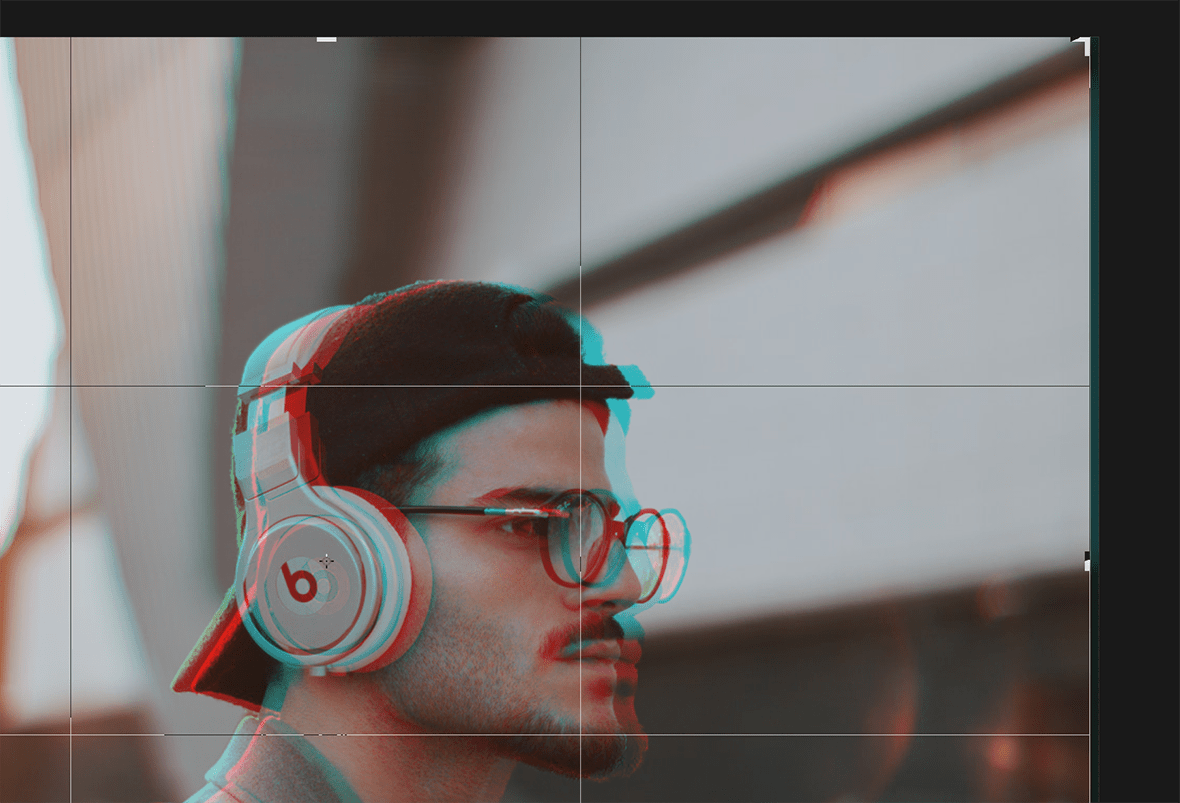
今回はunsplash.comで無料配布されているこの画像を使います。

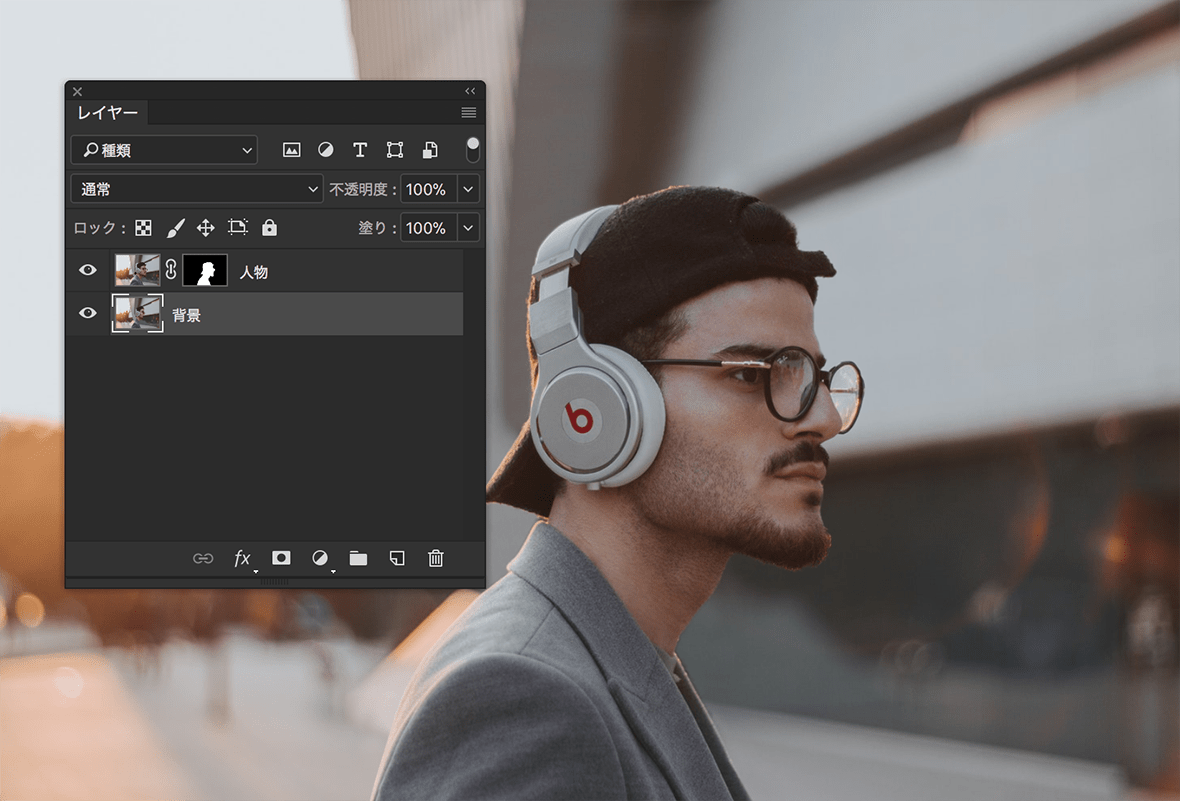
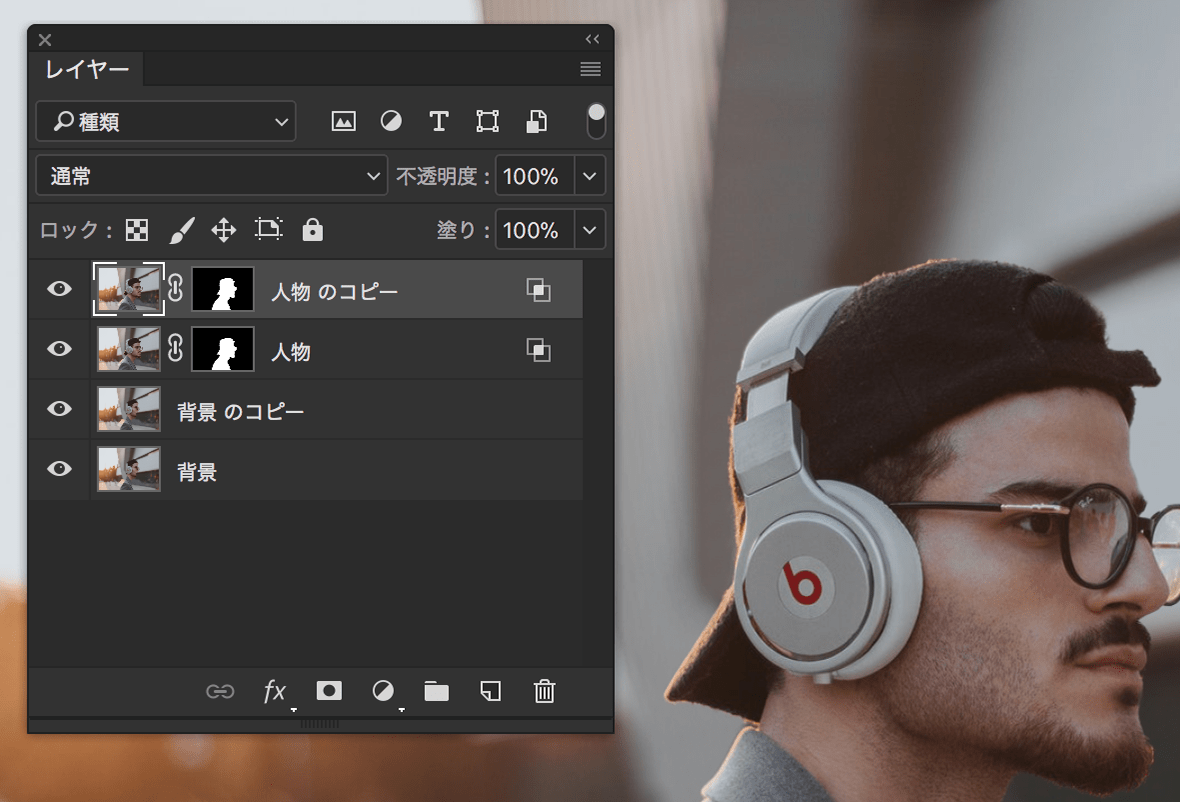
まずは選択ツールや「選択とマスク」等を利用し、人物を切り抜きます。

赤青の3Dメガネで見たとき、背景部分の人物がそのままの状態では、上に重ねる人物と重なって二重に見えてしまいます。それを防止するために、人物の周囲をある程度背景に同化させます。方法はなんでも構いません、僕の場合は「コピースタンプツール」を使いました。

ここからがアナグリフ加工の本番です。用意した背景と人物をどちらも表示させ重ねます。

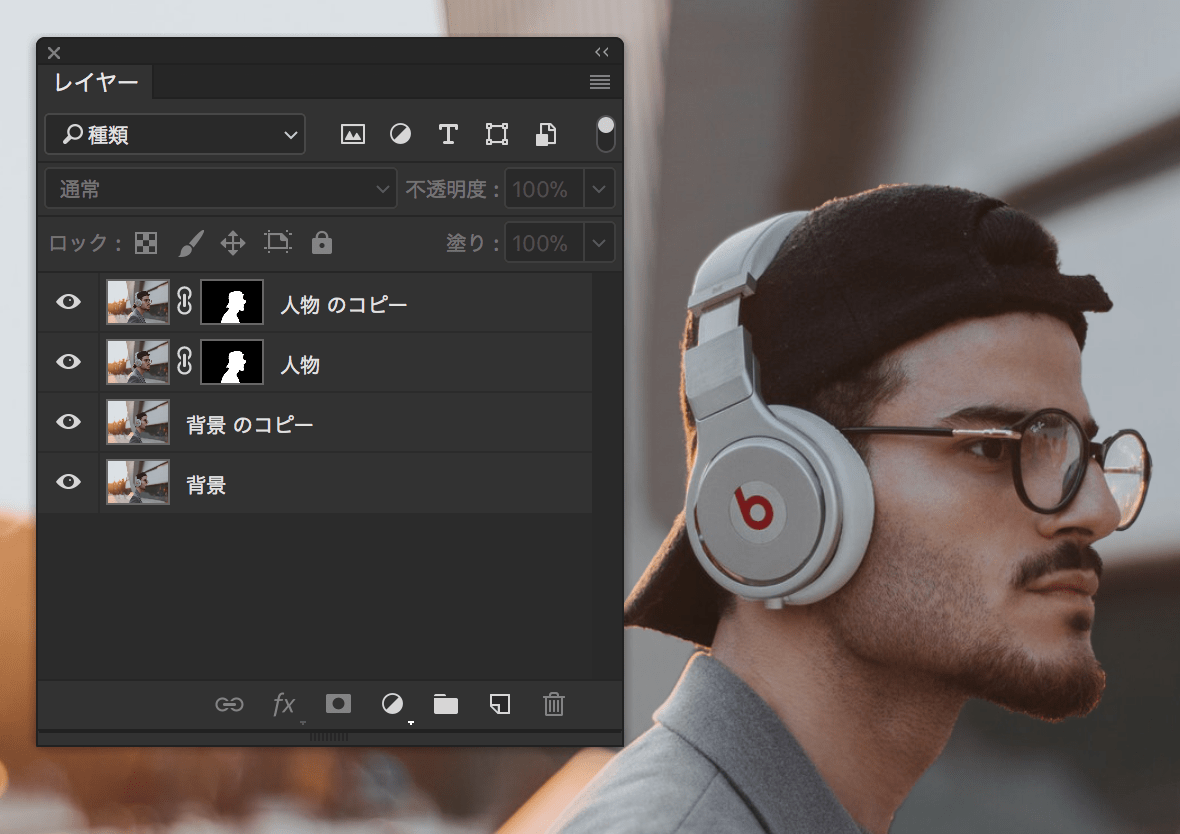
アナグリフは前述の通り、左右の眼が「ズレ」を認識し立体像として脳が錯覚を起こします。そのために、背景と人物はそれぞれ一つずつ複製し、ずらせるように二つずつになるようにしておきます。

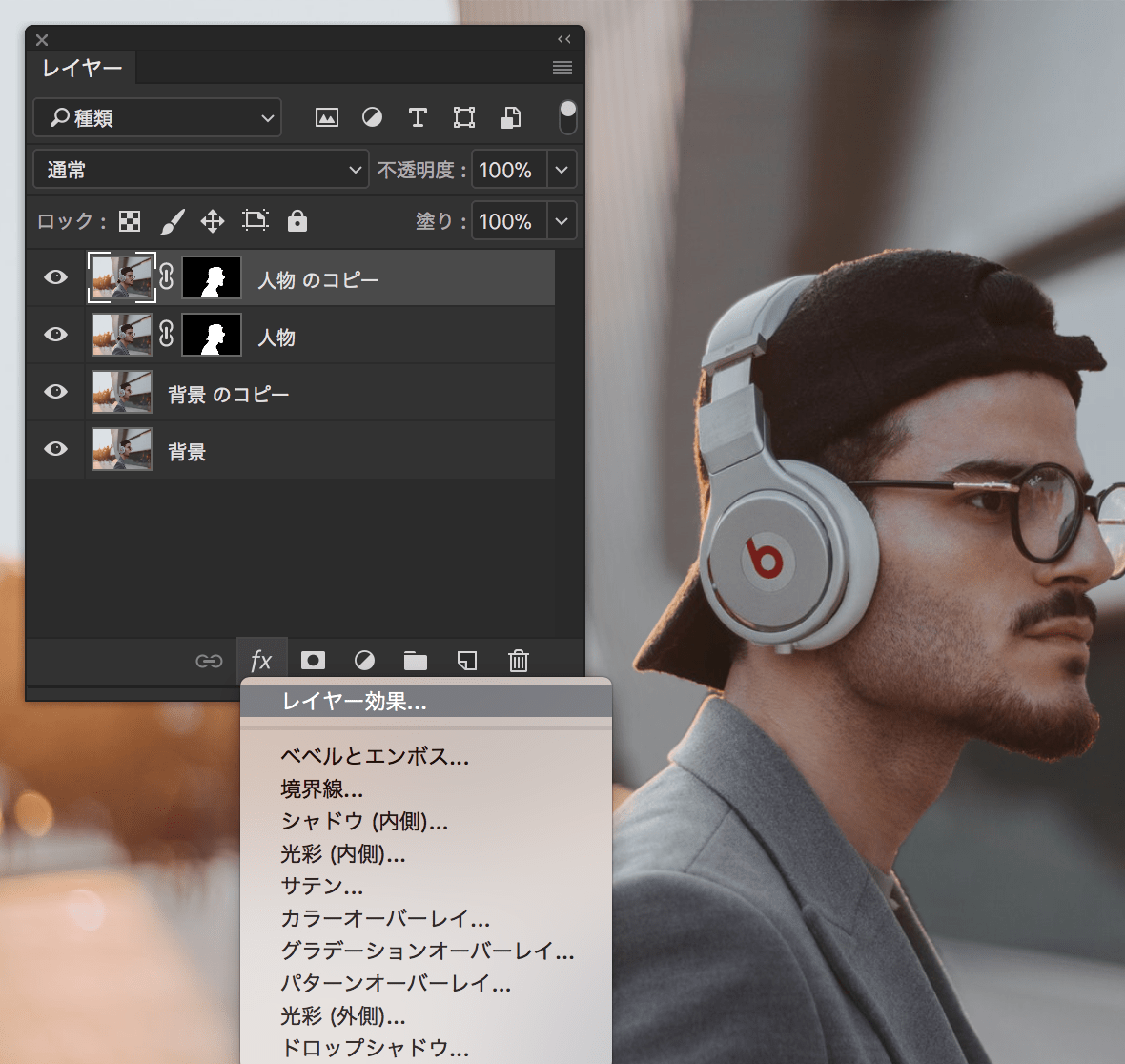
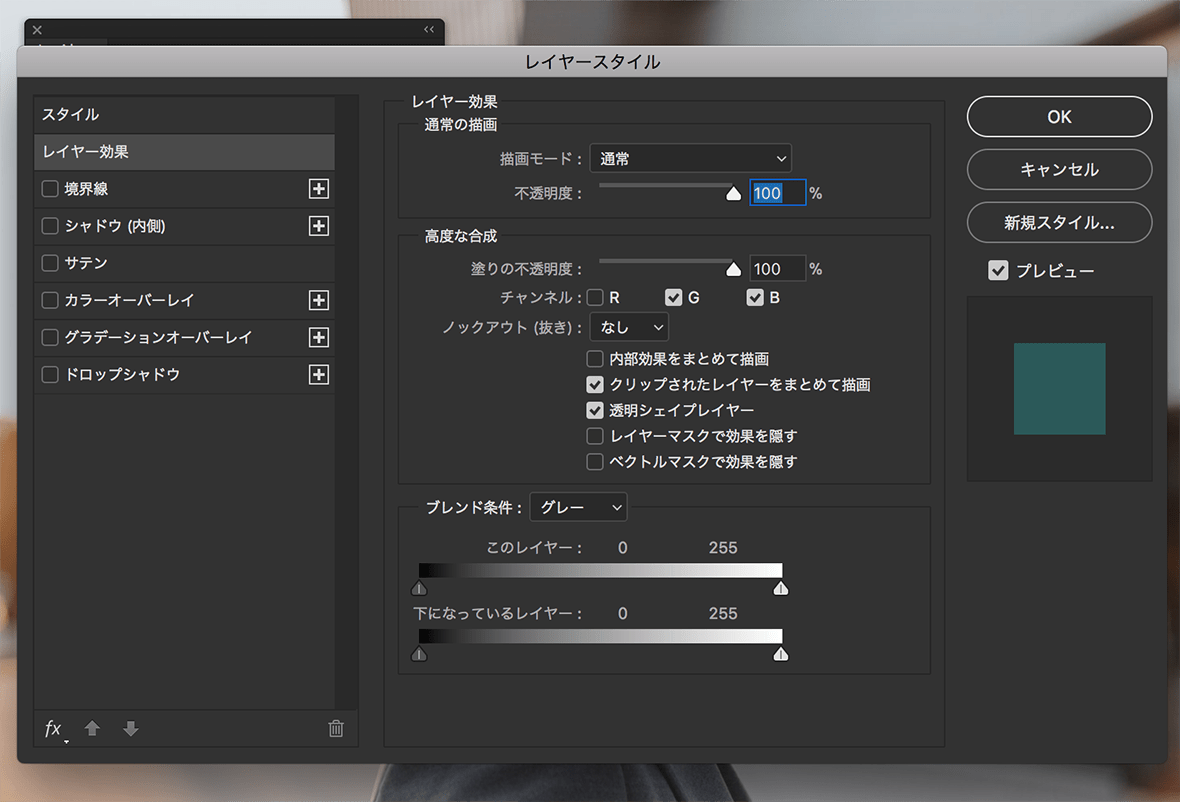
まずは人物から加工を行います。人物レイヤーを選択し、レイヤーツール下方にある「fx」というアイコンをクリックし「レイヤー効果」を選択します。

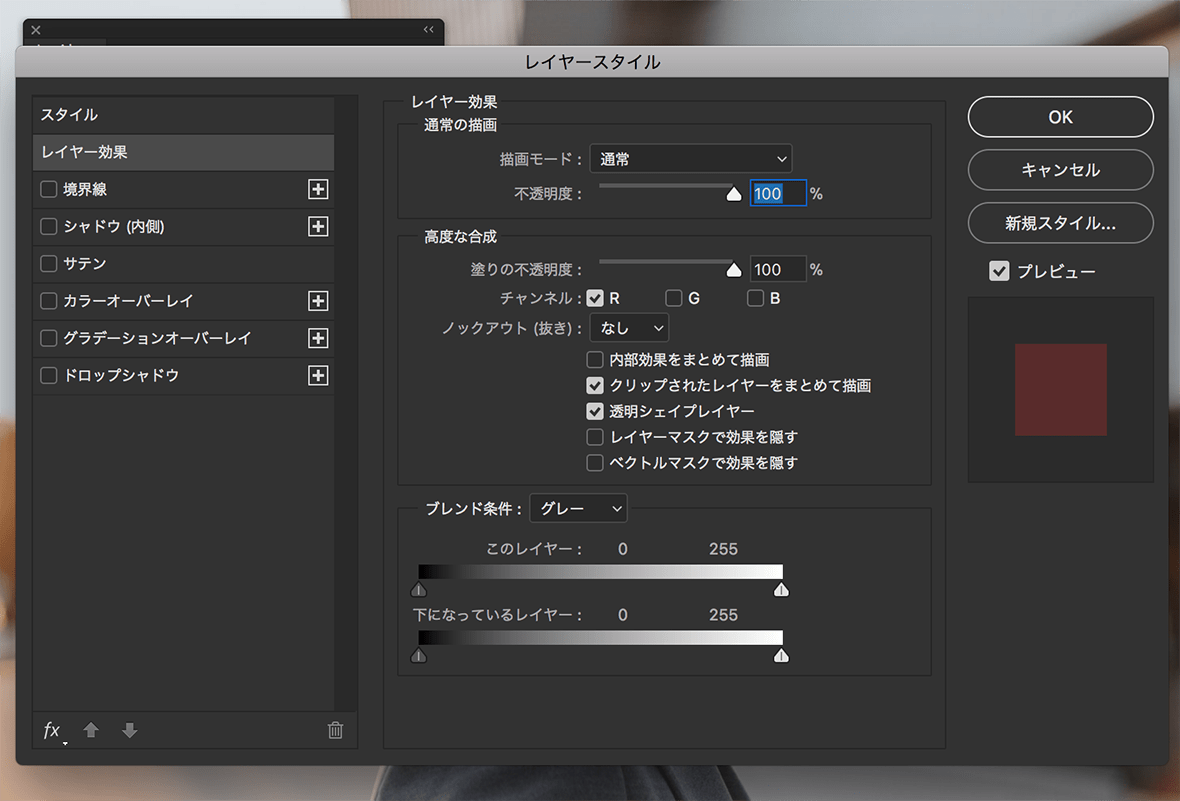
レイヤースタイルパネルが表示されるので、「高度な合成」の項目の「チャンネル」を「R」のみチェックが入っている状態にします。

もう片方の人物レイヤーには別の効果をかけます。 こちらは先ほどと逆に「チャンネル」を「G」と「B」のみチェックが入っている状態にします。

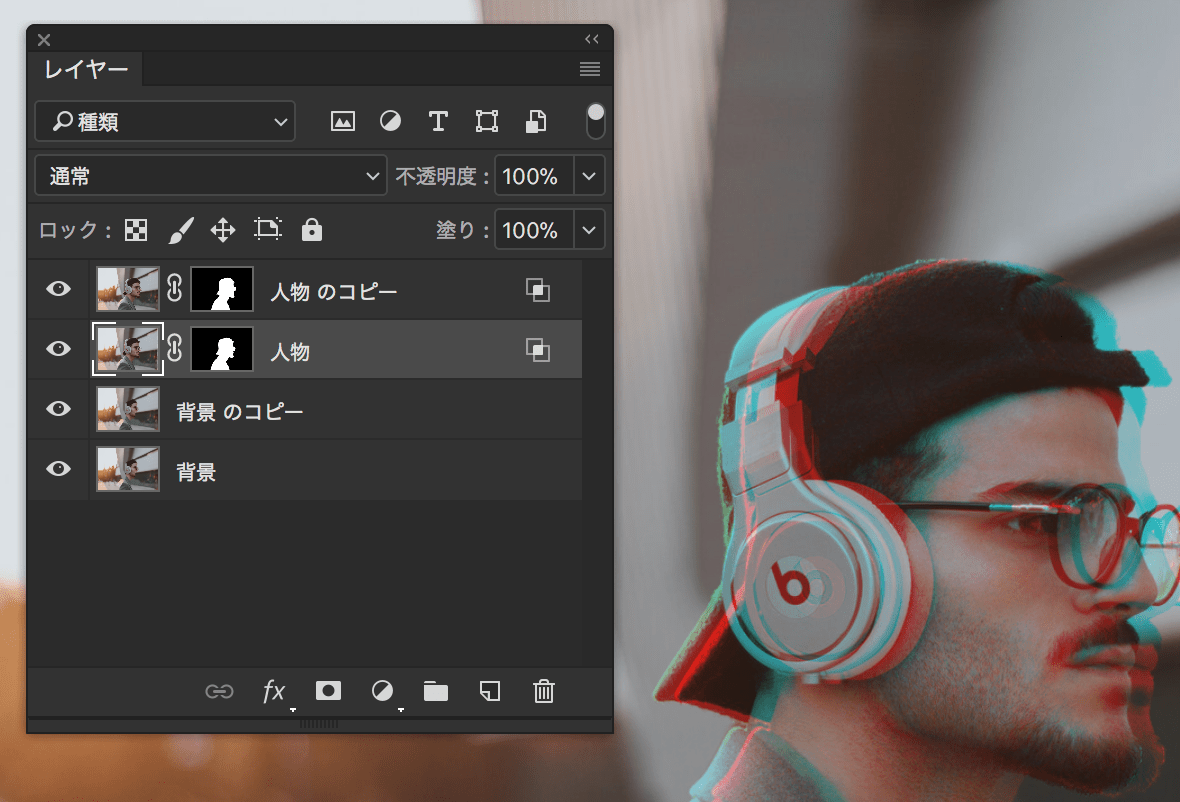
二つとも効果をかけることができました。レイヤーの右側に「効果付き」を示すアイコンが表示されます。しかしこのままでは画像になんの変化もありません。

効果は人物レイヤーをずらすと現れます。それぞれ右・左にずらしましょう。この人物は背景と比較し、 見る側にとって背景より近くにいる ので、視差は大きいはずです。よって大きめにずらします。

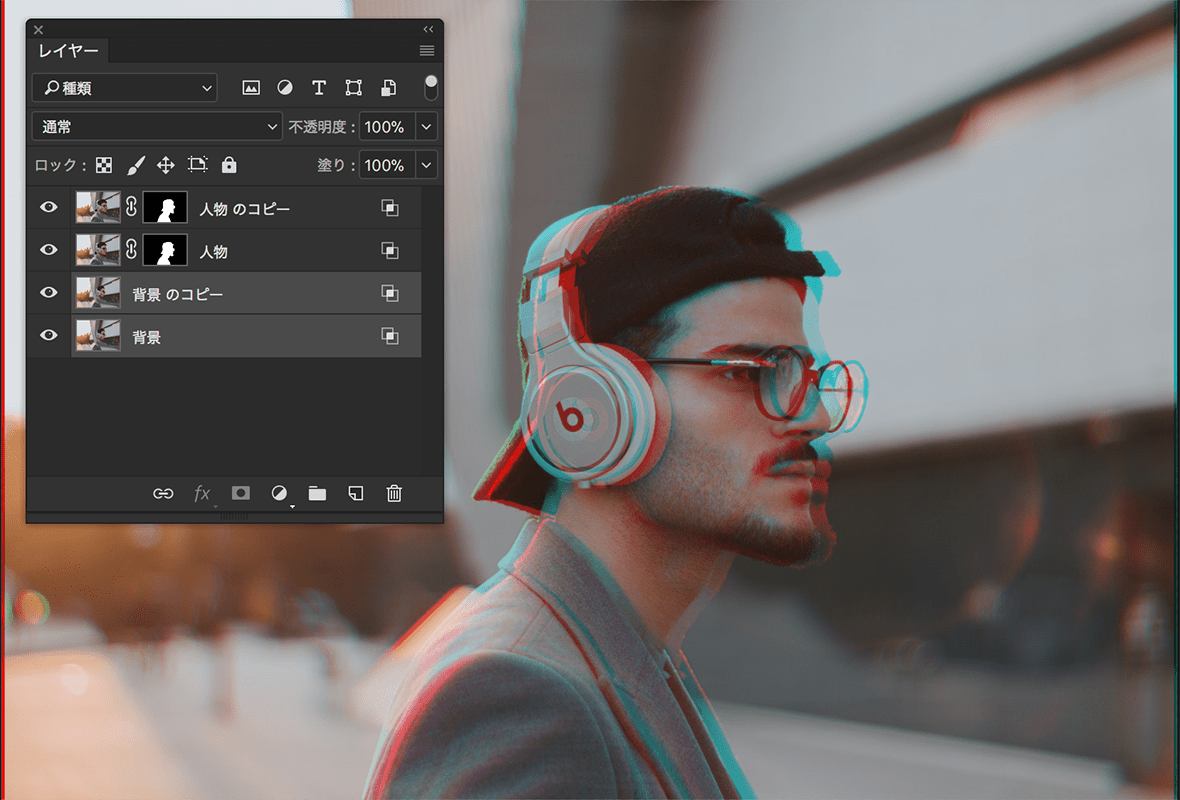
背景にも同じように効果を適用し、それぞれずらします。ただし人物よりも遠くに存在するものです。よって視差は小さいので、人物よりも少なめにずらします。 人物と背景のこのズレ具合の違いが立体感を引き出します。

背景をずらしたことで、両サイドに隙間が生まれます。トリミングしてしまいましょう。

これで完成です!赤青の3Dメガネを用意し、実際に見てみましょう!
出典・参考文献
以下の文献の情報を参考にしました。
- 視差 - Wikipedia
- アナグリフ
- 3次元ディスプレイ - Wikipedia
- Tom Stafford・Matt Webb 『Mind Hacks 実験で知る脳と心のシステム』 夏目 大 訳、オライリージャパン、2005年、ISBN4-87311-271-0
- アナグリフはなぜ飛び出して見えるのか-立太子をテーマにした系統的学習の試み-
- How To Create Anaglyph 3D Images That Really Work!
所感
Photoshopのチュートリアル記事でした。いろいろ調べてみたものの、アナグリフのチュートリアルは少ないようだったので作成しました。背景の加工をはじめ、このやり方以外にもっとよりスマートなやり方がある気がします。「アドオンを使う」などではなく、テクニックとしてもっといいやり方をご存知の方はぜひ教えてください。あと原理部分、解釈が誤っている場合もご指摘ください!
(あと背景合成、後ろの壁の調整をミスってることに作った後気付いた)
