どのような理由と思考でこのブログのシンボルマークができたのか

今まで神秘のカーテンによって閉ざされていたデザインの工程を見せること。それは、デザイナーの仕事が重要であることを伝えるためではなく、デザインが抱える大きな課題解決に協力してもらうためにあります。
2016年、デザイナーが実践すること : could に綴られているこの言葉には同意する。デザイナーにありがちな「完成までのプロセスがブラックボックス問題」というのがある。公開されることはまだ多くないので、周りはどうやって作っているのかわからない。わからないからこそ発生する認識のすれ違いがある。
すれ違いを解決するには途中工程を見せることに加え、「思考をさらけ出すこと」が重要だと考える。これは周りとのすれ違いを発生させにくくするだけでなく、本人も「見せる」というアウトプットによりフィードバックを受け、さらなる成長を遂げることができる。
ということで、見せるものの一つとしてこのブログのシンボルマークのメイキングを公開しようと思う。
そもそもなぜシンボルマークか
シンボルの長所と短所
シンボルは「目印」として役に立つ。繰り返し目にすれば、記憶に残る。存在を示すこと・認識することに役立つのだ。そういう理由で「家紋」「紋章」などをはじめ大昔から全世界に「シンボルマーク」というのが存在するのだと思う。
繰り返し目にすれば、記憶に残る。存在を示すこと・認識することに役立つ
これに特化させようとしたのか、それとも知名度的にもはや文字は不要なのか、Twitter、Facebook、スターバックスなどをはじめ最近のWebサービスでは、シンボルマークだけをサイトタイトル部分に表示することがある。本当にそれでサービスのことが認識されるとしたら、それが一番シンプルだ。逆に言葉にできなくて「青っぽい鳥のマークのアレ」などと伝えるのに不便になるリスクも伴う。ここはやはり知名度に左右されるような気もする。
シンボル単体にした理由
別にこのブログで生計を立てているわけではない。前述のようなリスクがあっても問題なく、すべてが自由だ。やりたいこと・試したいことが自由自在にできる。なので、「シンボルマークだけで伝えるパターン」を試してみたかった、というのが理由だ。 この動機がなければ、ブログ名部分は、タイポグラフィでもよかった。反面、「このブログを覚えてもらう」最適解は図形としても記憶でき言葉としても記憶できる「シンボルマークとロゴタイプ(文字)が合わさったロゴマーク」だということもわかっている。試すことを優先した。
理由と動機の説明の次は、具体的な工程の話に入る。
工程1/3:ブログ名を決める
Orangebomb(オレンジボム)というのがブログ名。そういう名前に至るまでの思考をつらつら書いていく。
- いつか自分のブログが作りたい。その時のドメインを取っておこう
- 当時 designbombs.com が好きだった
- オレンジ色がわりと好き
- ボムという言葉がなんか好き。マリオでもボム兵は最高。かわいい
- オレンジボムという言葉を考え、
orangebomb.orgというドメインをとった。bombsでないのは、こちらは複数ではないから
こういう経緯で、ドメイン名をそのままブログ名にした。
工程2/3:プロトタイプ作成
どのような図形に可能性があるか見るために、具体的な案を作成・検証していく。今回重要視したのは、「サイトレイアウト・色調にしっくりくるか」という部分。 なぜならば、ブログ記事を書いているとき・読んでいるとき、雰囲気でテンションを上げたいからだ。記事を「読むとき」の器となるWebページは、料理の皿のようなものだと思う。スタイリングやレイアウトが読みやすさ・読みにくさに直結し、装飾が雰囲気をコントロールする。「器」が良い体験にも悪い体験にもしてしまうのだ。
プロトタイプ1:ストレートに爆弾
オレンジ色の爆弾。そのまま形にした。微妙…塗りの印象が重いうえに、全部塗ってしまうと爆弾に見えない。

プロトタイプ2:爆弾の種類変更
「ボム」つながりでダイナマイトにしてみた。塗りが重い問題を軽減できたのでは。しかしなんかピンとこない。

- 線が多すぎる
- ダイナマイトは縮小表示するには複雑め
- 複雑で縮小した時に視認性が悪くなると、なんの図形か認識できなくなってしまうため、シンボルとしては望ましくない
- 平面ではダイナマイトであると伝わりにくい可能性あり
プロトタイプ3:路線変更、頭文字を使う
常套手段である「頭文字」パターン。Orangebomb の頭文字をシンボルにした。わりとよさげ?しかしまだ気に入らない。もうちょっと考えよう。

- 塗りが重い問題は解決できていない
- グラデーションつける?
プロトタイプ4:頭文字パターンのマイナーチェンジ
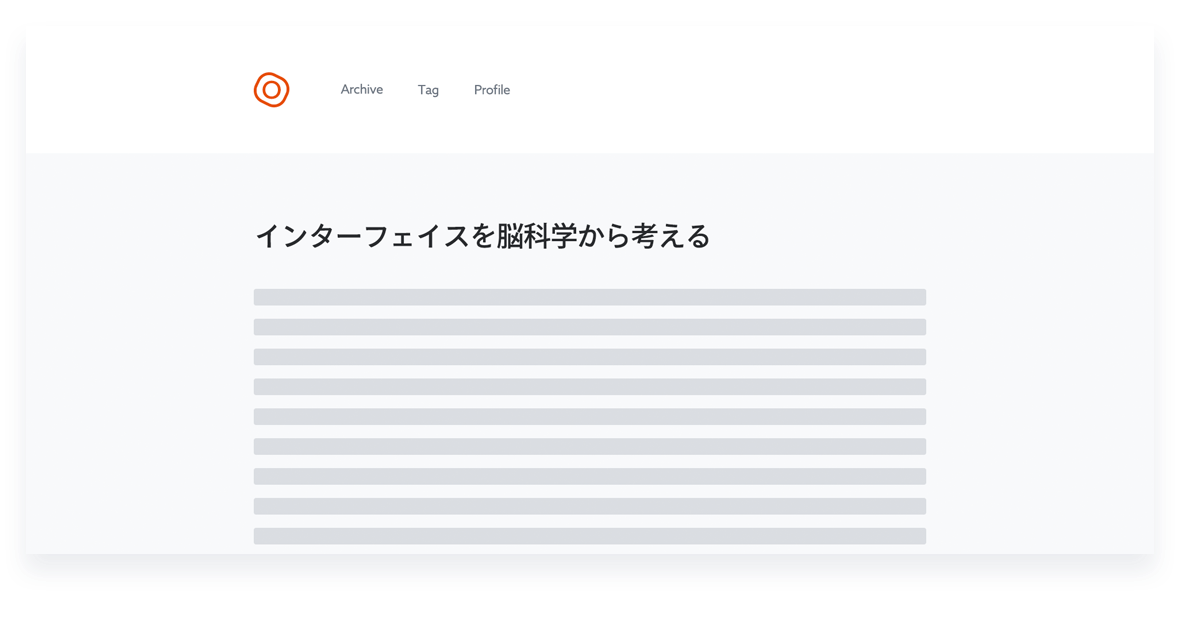
ここでレイアウト側のアップデート。ヘッダと本体を差別化するため、さりげなく白い帯を引くことにした。ロゴについてはベタ塗りが重かったので、まずそれをやめた。

だがしかし課題は多い。
- この図形の意味がよくわからない
- 意味があろうとなかろうと、目印としてこのブログと紐づけて記憶してもらえればそれでシンボルの役割は一応は果たせる。しかし、初見でも名前(Orangebomb)との関連性が理解できた方がやはり良い
プロトタイプ5:爆弾と頭文字の混成
まわりまわりめぐりめぐって

改良版のオレンジ色の爆弾に行き着いた。(この段階では果物にも見えるが)
- ブログのドメインとロゴの示す内容の一致
- プロトタイプ1と頭文字の「O」を足すことで塗りが重い問題も解決
爆弾の形にしたらどうしてもチープだった問題を、頭文字パターンを経由することで解決した。
ストレートに閃けない場合は、一見関係ない方向へ進み回り道をすることで、そこで得た情報がトリガーになって閃くことがある。回り道も馬鹿にできない。
— keita kawamoto (@keita_kawamoto) April 8, 2016
今回はこのパターンだったというわけだ。
工程3/3:ブラッシュアップ
プロトタイプ検証で方向性は見えた。ここから磨きの工程に入る。

- グラデーションをつけた
- 導火線から火花をちらせた
- 火花がいろいろな形をしているのは、火花は様々な散り方をするから
しかしどこかチープだ。この違和感はなんだ?
謎のチープさと、その原因の探索
これを理解できることでまた一つ成長できる。重要なポイント。見る側が違いに気づくか気づかないかというレベルのわずかな細部の違いが、縁の下の力持ち的な効果を発揮して全体のクオリティを上げる。
違和感の原因を探す。
- グラデーションの差に問題が?色の選択は?
- もっと細いほうが映えるのか?
- 火花の位置はここでいいか
- 火花はの数はもう少し減らしたほうがポップさが出るのでは
- 火花小さすぎ?
- 縮小した時につぶれて消し損ねみたいに見えるサイズでは邪魔なだけである
- まず色を抜いて図形に絞って検証した方がいいかも?
原因の仮説を用意したので、検証に入る。
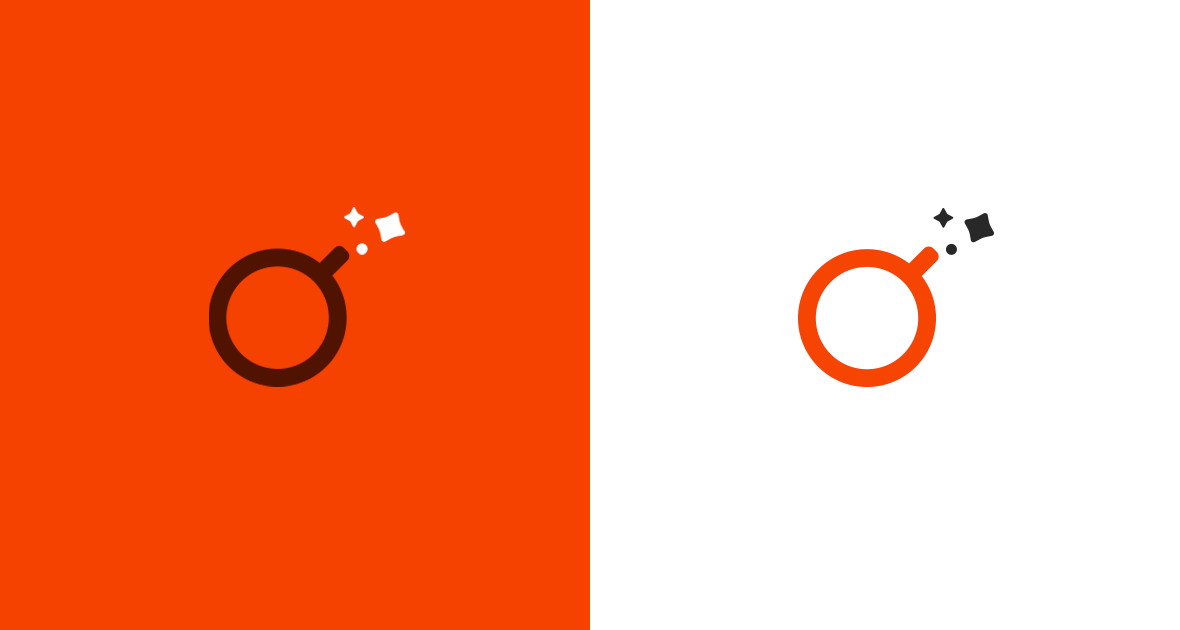
検証の末、原因発見
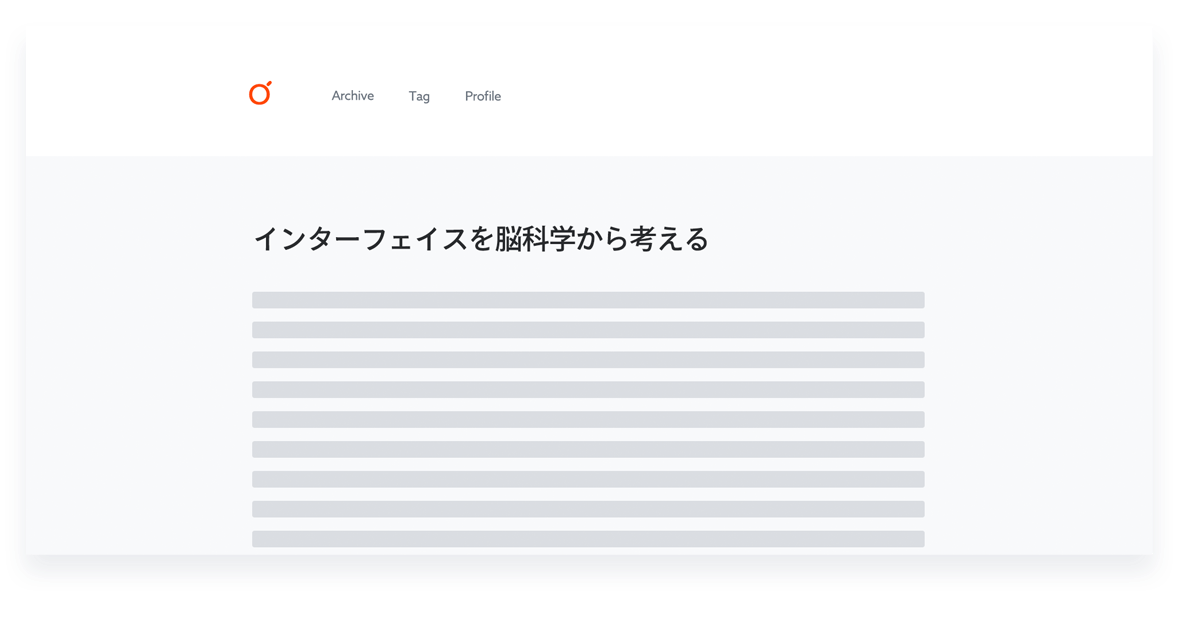
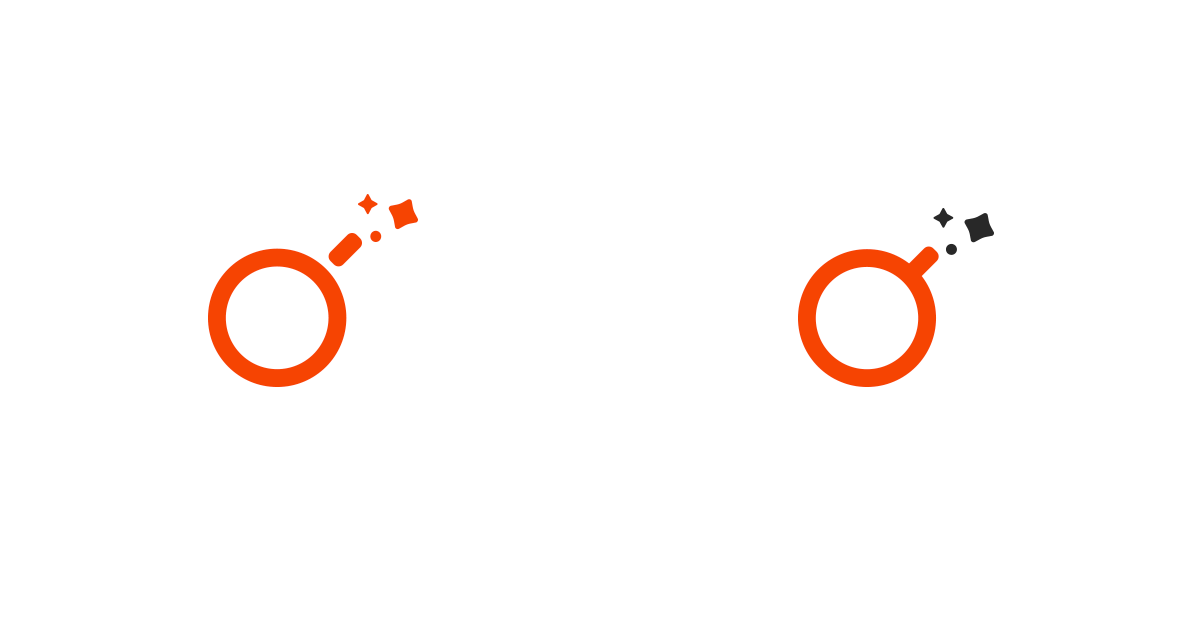
左が編集前、右が編集後。

- 細さの問題が一番大きかった
- これまでは太すぎてぼってりしていた
- このシャープさを追加したことで印象が良くなった
- 導火線の火花の数も三つまでに減らしてシンプル化したら認識しやすくなってアイコンらしさが向上した
ブログに設置したときも現時点ではそこそこ満足できるものになった。

さらなるブラッシュアップ
まだクオリティの低さを感じる。さらに改良できないか検討する。
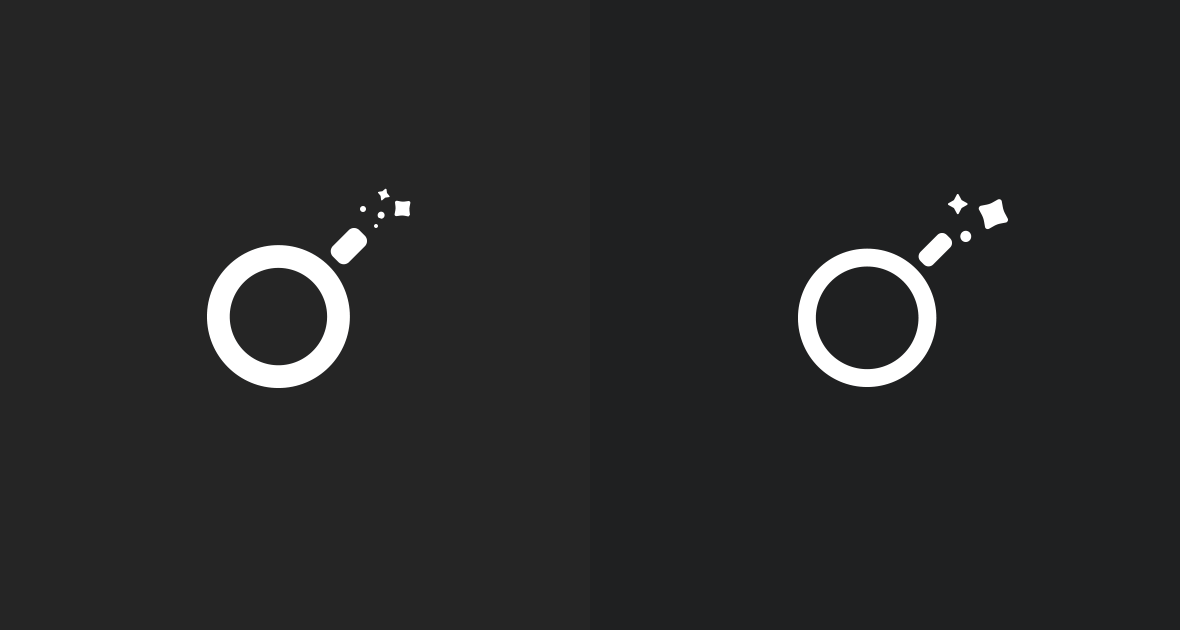
- 火花があるので、導火線まで本体から離れているとごちゃごちゃして見える。隙間を除去した。
- さらに火花の色は別の色に変更し、「爆弾そのものとは別のもの」ということが認識しやすくなるようにした。

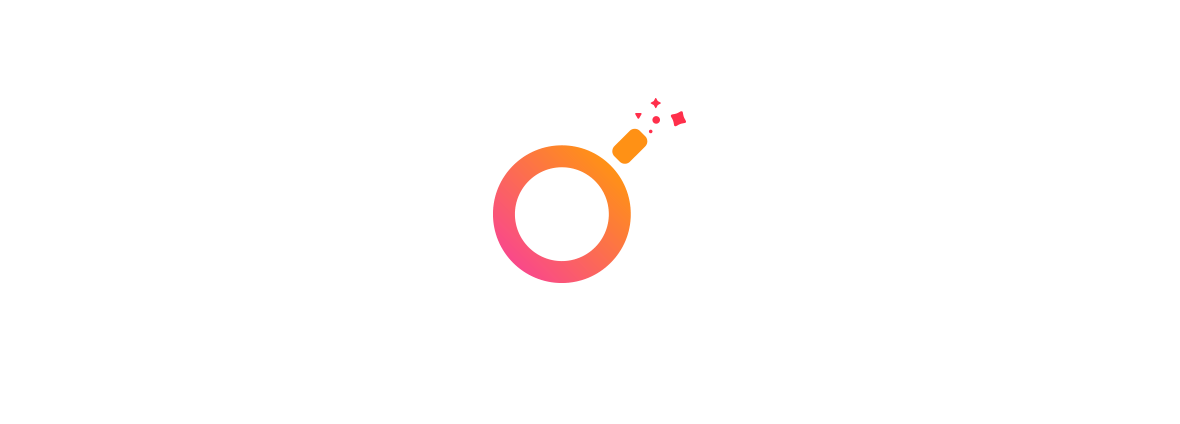
完成
そうしてできあがったものがこちら。

ブラッシュアップ時に違和感と出会い、その原因を探る過程がとても勉強になる事例だった。
