RubyKaigi 2019 デザイナーの記録1:狙い・模索・決定

すでに数年前、2019年の春に行われたRubyKaigi 2019というイベントがあった。RubyKaigiは年に一度、日本国内のいずれかの場所を会場として開催される、Rubyというプログラミング言語に関わる世界中のエンジニアたち(Rubyists)が集う国際的な技術イベントである。COVID-19の流行が改善されない間は、大規模な対面会議の開催ではなく、オンライン会議形式のRubyKaigi Takeoutとしてイベントが開かれているようだ。
RubyKaigiは、年に一度その年のテーマ(RubyKaigiの見た目や装飾)を担当するデザイナーを雇っている。2019年当時、その年のRubyKaigiの会場になる場所は福岡で、縁があり@horaotokoと@keita_kawamoto(私)の2名がRubyKaigi 2019のテーマ作成をはじめとするデザイン関連の担当となった。
この記事では、朧げながら残っている当時の記憶と手元にとってある記録を眺めながら、テーマの作成から当日に至るまでのさまざまな担当デザイナーの記録を掲載。全3記事構成でお送りする。
- RubyKaigi 2019 デザイナーの記録1:狙い・模索・決定(この記事)
- RubyKaigi 2019 デザイナーの記録2:展開
- RubyKaigi 2019 デザイナーの記録3:当日と結果
テーマ自体は二人で検討、@horaotokoはWebサイト等のコード編集主体、@keita_kawamoto(私)がグラフィック主体という役割分担で進めていった。
テーマの狙いと模索
今回のテーマ設計では、参加者であるRubyistたちへのリサーチなどは行わなかった。なぜならばRubyKaigi Chief Organizerの@a_matsudaさんが、大のRubyist-ist(Rubyistファン)だったからだ。チームのほかのみなさんも(主催なので当たり前だが)とても詳しかった。なのでみなさんの話を聞き、前の年までの様子から、Rubyistたちがどういう人々なのかを想定できた。それに加えて、私は本職でも多くのエンジニアと関わるため、エンジニアにどういう文化や傾向があるのかをすでに知っていた、というのも大きかった。
RubyKaigi 2016、RubyKaigi 2017、RubyKaigi 2018とどれも開催地域の特徴をテーマに採用していた。「足を運んで訪れる開催地域への期待」もRubyKaigiの楽しみのひとつと捉え、2019も例に漏れず開催地である福岡についてをテーマに採用することになった。RubyistによるRubyistのためのコードに特化したビッグイベント。RubyKaigiのデザイナーの役割は、そのイベントの「彩り」部分にあたる。具体的には「ものづくり」全般である。
参加者の全体を通しての期待と実体験を一致させる
制作にあたり、福岡とはどんな場所で、訪れた後どんな体験ができるのか?という参加者のRubyistたちが抱くであろう(もちろん中にはコード以外のことに興味を抱かない人もいるだろう)期待と、実際に起こることをできるだけ一致させることに重点を置いた。
- 基本軸:期待と実体験を一致させる
- 「RubyKaigi 2019公式サイトを見て期待」→「当日体験して期待通り」
この流れを作りたかった。この流れを作ることができれば「期待との不一致=ガッカリ」という状態をできるだけ少なくできるからだ。ガッカリを減らすことができれば、メインイベントであるRubyistたちのカンファレンスもさらに楽しくなるだろう。
RubyKaigiにフルに参加するのであれば、遠くの観光地に行くのは現実ではない。であるならば、「開催地である福岡の楽しみ」として紹介するのは会場近辺の話にするのが望ましい。会場は福岡国際会議場。福岡タワーからは遠く、中洲からは近い。中洲は知名度が高く、屋台やラーメンなどを楽しめる。中洲の食に関する有名な要素をテーマに取り入れるのが良いかもしれない。有名なものはイメージしやすいので期待に繋がりやすい利点がある。
モチーフと試作
前述の通り福岡といえばラーメン、というイメージは共通認識があったが、ラーメンのみズームでピックアップしてしまうとウッとなる(仮にお腹いっぱいだとすると見たくない画面になる)ような仕上がりになってしまったため、ラーメンのフォーカスしすぎは却下した。食だけでなく、その空間そのものを再現できるといい。
- 朝から夕方までカンファレンスがあるので、基本的に参加者が福岡の町並みに触れられるのは夜。
- RubyKaigiは、前夜祭がだいたいスタートのようなもので、イベント期間に行われるスポンサー主催のパーティーもアフターパーティーも夜開催。メインであるカンファレンスは昼であっても、昼以外のイベントも盛りだくさんなのだ。よって、「夜」をモチーフにしても間違いにはならない。
- RubyistたちがRubyKaigi 2019の公式サイトを見て当日をイメージし、カンファレンスを楽しみ、夜は福岡の街を楽しむ...このへんの流れに注目した。
- それらを踏まえながらいくつか全体のイメージを試作していく中で、「夜の街」「屋台」の組み合わせが一番「それらしさ」としてしっくりくることがわかってきた。それまでのRubyKaigiにはダークテーマがなかったので、そういう意味でも斬新だった。
- さらに色を変えレイアウトを変え調整を続けていく。「夜」を表現する色も、黒、紫、青などいろいろなパターンがある。それに対するロゴの色は?
- 全体の雰囲気はムードボード(想像しているものとイメージの近いグラフィックや写真を集めて俯瞰して眺め、想像している内容のムードを共有するもの)を使って二人の間で認識を合わせ、ディスカッションによる軌道修正を行った。
- テーマは展開のしやすさも重要になる。印刷物、ノベルティなどという展開に耐えられる仕様なのかどうか。テーマの設計段階で想定しておく必要があった。
- スポンサーが使用するケースも想定し、そういう意味でも第三者が使いやすいことが望ましい。
- 夜とはいえ暗すぎず、適度に明るいポジティブになれるイメージがよい。
- 特定の層だけでなく、すべてのRubyistが楽しめることを目指す。内輪ネタは除外。
- RubyKaigiであることを示すロゴを主役にすることは大前提。Fukuoka RubyKaigiなのではなく、「RubyKaigi 2019の会場がただ福岡なだけ」である。

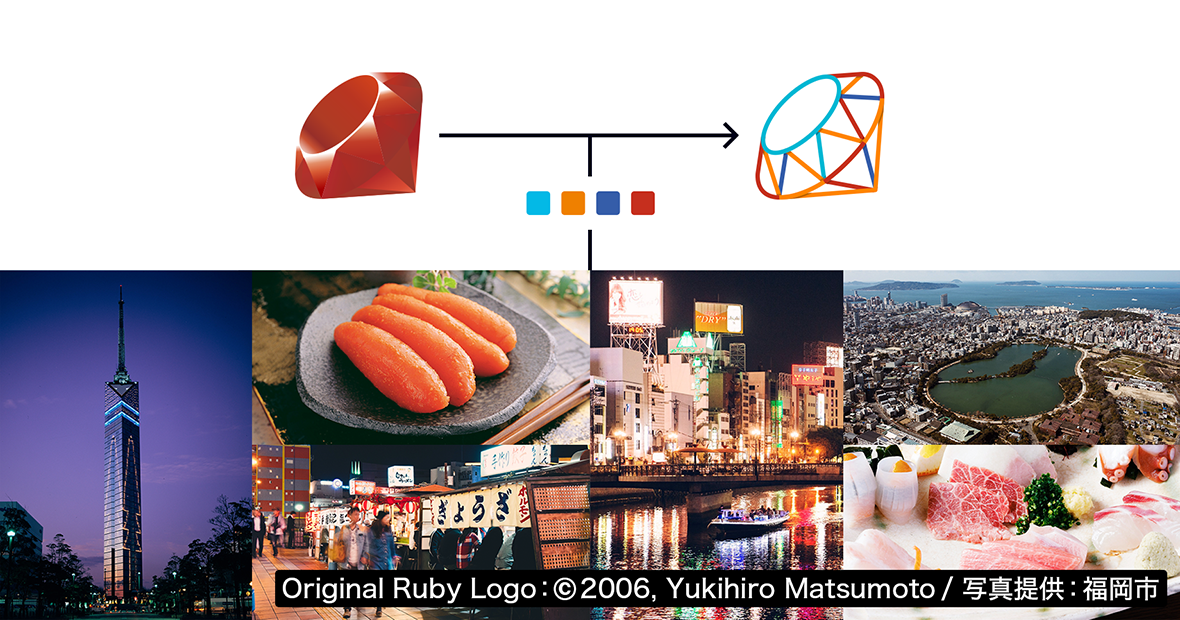
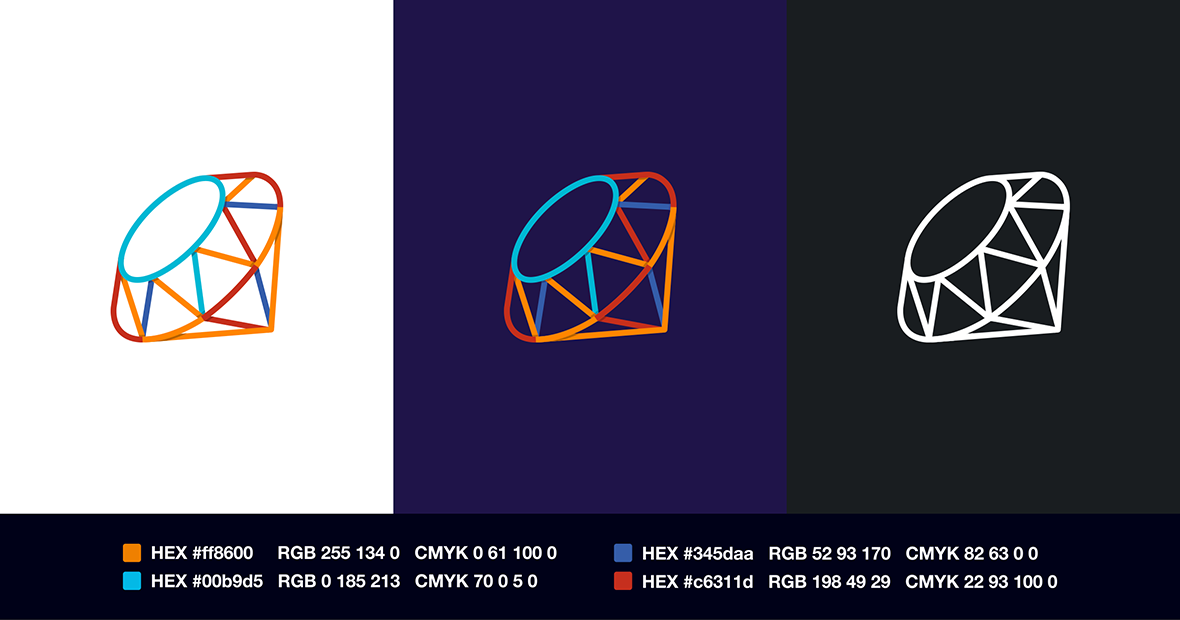
結論を書くと、RubyKaigi 2019のロゴはRubyのオリジナルのロゴをベースとして、福岡をイメージさせる要素からいくつかカラーを取り出し、フレーバーとして適用したものとなった。

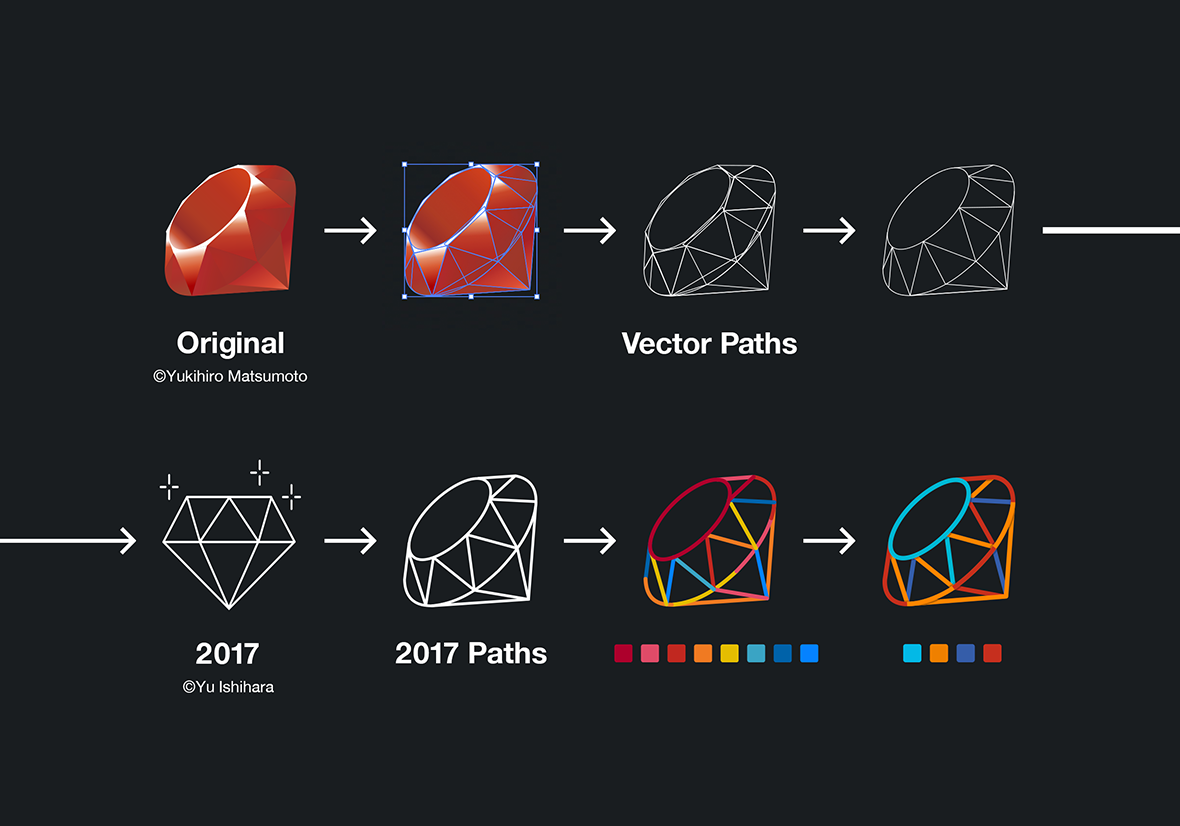
Rubyのイベントは数多くあり、さまざまなバリエーションのRubyの宝石を模したロゴが存在する。なので、今回は原点を軸に制作したいと考えた。Creative Commons Attribution-ShareAlike 2.5 Licenseで配布されているRuby公式のロゴのデータから、ベクターパスだけを取り出した。次に光の反射を再現するためのパスを取り外し、宝石だけを表現するための最低限のパスだけになるようにした。
その状態でもまだパスの量が多く、ワイヤーで見ると複雑な印象が強かった。そこでRubyKaigi 2017のシンプルなロゴに注目した。少ないパスの数で宝石を表現していた。このパスの組み方を取り入れることで、イメージをあまり変えないままシンプル化することができた。
パスに関してはほぼFIXした。あとはフレーバーであるカラーの選択だが、当初は福岡をイメージさせる要素から取り出したカラーは8色だった。それでは多すぎた上、カラフルさに黄色が含まれることで子供っぽい印象を与える状態になってしまっていた。よってカラーの数を半分にし、あまり子供っぽくなりすぎない配色を選択し、最終形態となった。

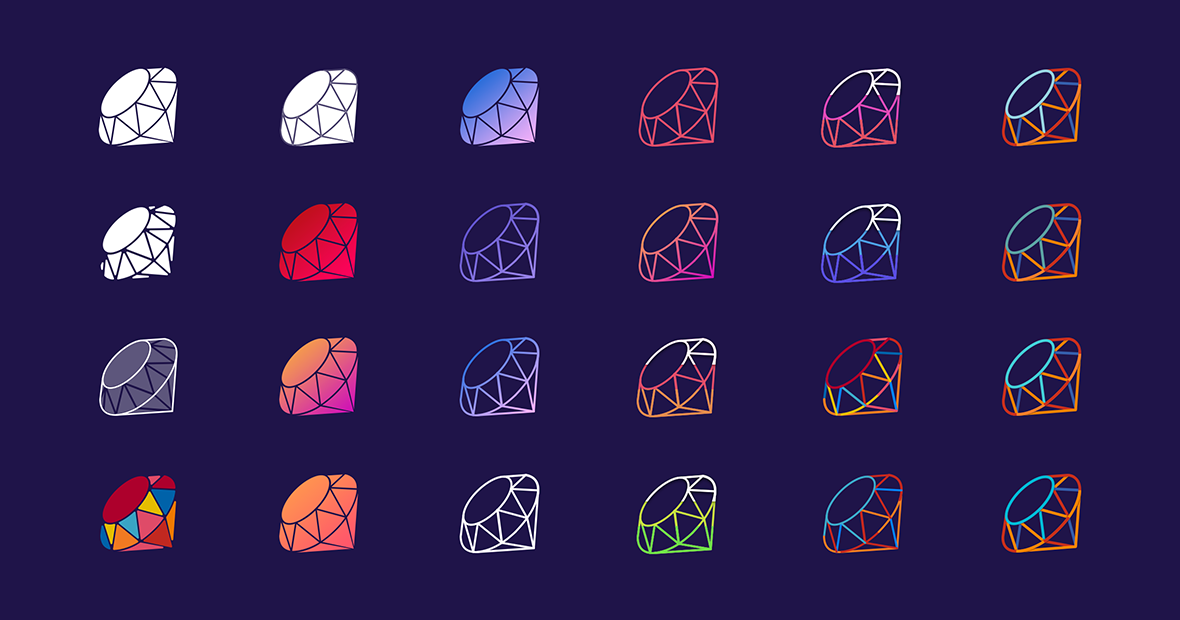
もちろんストレートに最終形態に行き着けたわけではなく、パス調整が済んだ後は試作品を大量に作って検証・模索する形になった。視認性を考えて、線ではなく面にしたほうがいいのではないかという議論も行なった。線ではなく面、しかも白にしてしまってはダイヤモンドに見えてしまう問題もあった。試していった結果、線の太さを一定値以上にすれば視認性も問題なく(次の工程で作成する予定のピンバッジの加工についても前例から線の太さについての許容値を調べた)、かつイメージさせる要素から取り出したカラーを複数適用すれば、オリジナルのRubyのロゴを活かしつつ福岡らしさを表現することができるという結論に至った。
その結論に至ったあとの最終形態に近づいたバージョンになっても、色の配置の規則性の乱れによる「雑な作り」と受け取られてしまう懸念についての問題解決や、色の微調整、色を分けるポイント、色のつながる部分のディティール、影によるさりげない立体表現、光源の位置など多数のバージョン違いを作成したうえで、ロゴの完成形はこれであると定めた。
なお、今話したシンボルロゴの隣に配置するテキストロゴは視認性を重要視し、Helveticaを採用した。参考資料として2019年当時のTwitterのブランドガイドを参考にした。

会場は福岡国際会議場。福岡タワーからは遠く、中洲からは近い。中洲は知名度が高く、屋台やラーメンなどを楽しめる。中洲の食に関する有名な要素をテーマに取り入れるのが良いかもしれない。
RubyistたちがRubyKaigi 2019の公式サイトを見て当日をイメージし、カンファレンスを楽しみ、夜は福岡の街を楽しむ...このへんの流れに注目をした。
それらを踏まえながらいくつか全体のイメージを試作していく中で、「夜の街」「屋台」の組み合わせが一番「それらしさ」としてしっくりくることがわかってきた。
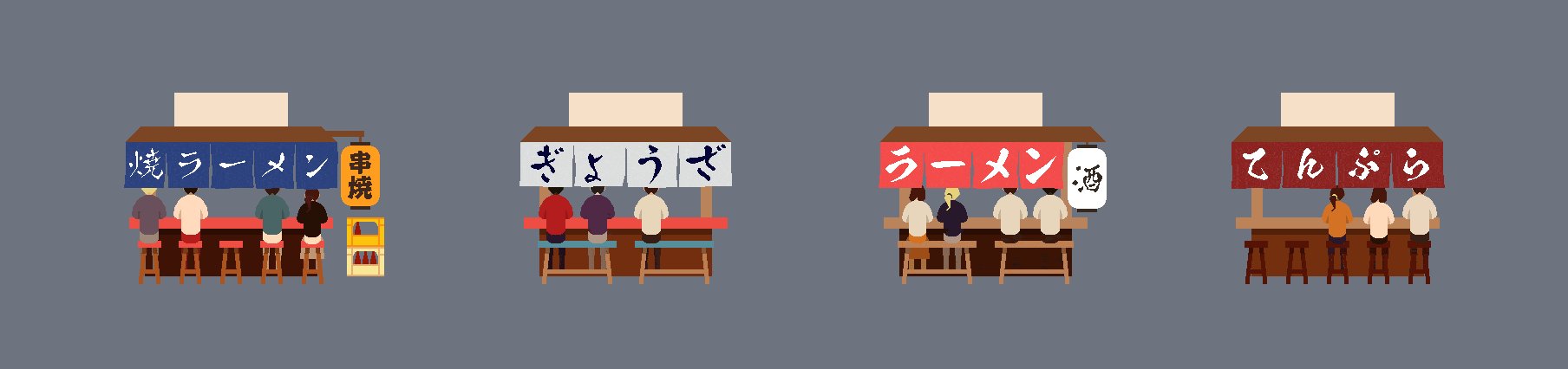
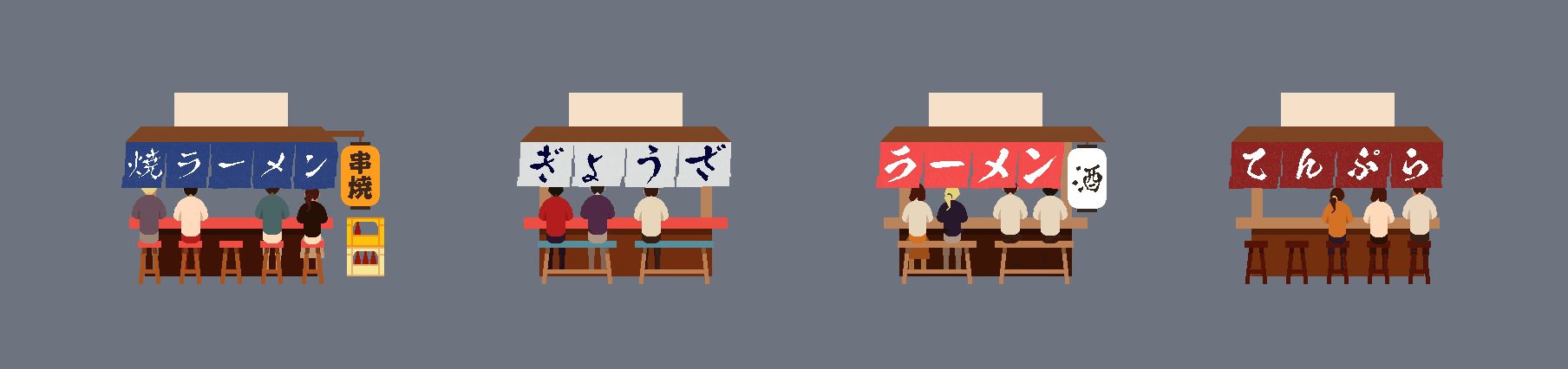
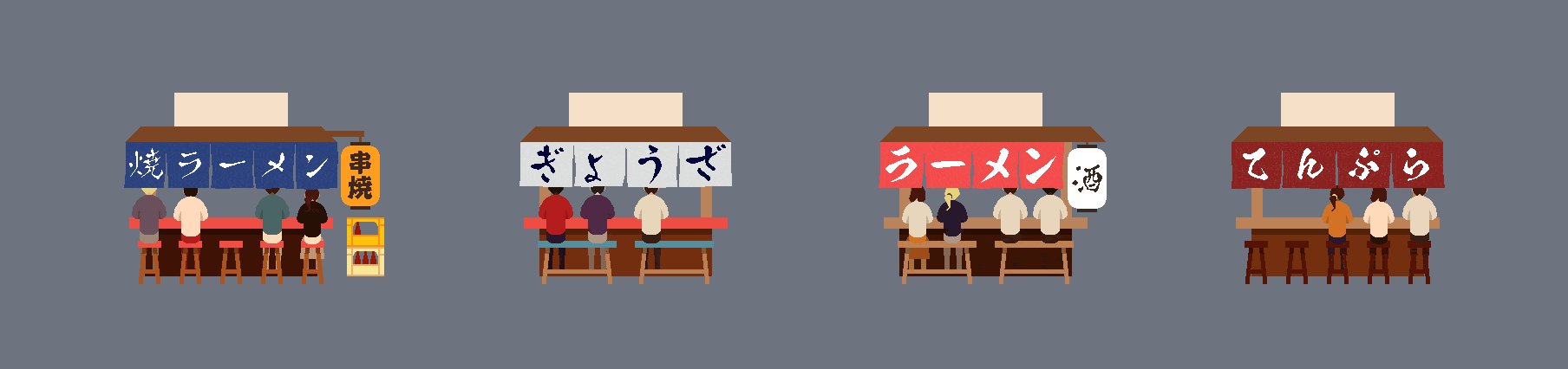
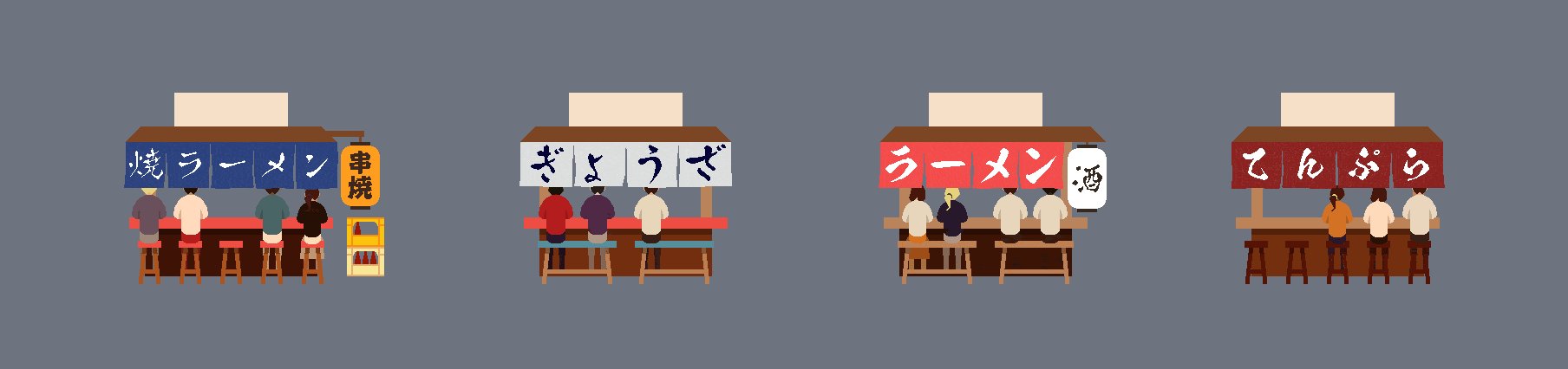
こう書いた通り、ロゴ以外は街並みと屋台を採用してみることにした。中洲にはさまざまな場所に屋台が出ているが、特に固まって屋台が並ぶ「中洲屋台横丁」と呼ばれる通りがある。川を挟んだ向かいから眺めた様子が賑やかであったため、この風景をモデルにすることにした。

ラーメン屋台だけではなく、屋台の種類は実際にはいろいろある。私自身は屋台にめちゃくちゃ行くというタイプではなかったので、リサーチという名の飲みに何度か出かけて現地調査を行った。陽気なお客さんが話しかけてきて、出張で福岡に来ていて、屋台に来るのを楽しみにしていたと話してくれた。
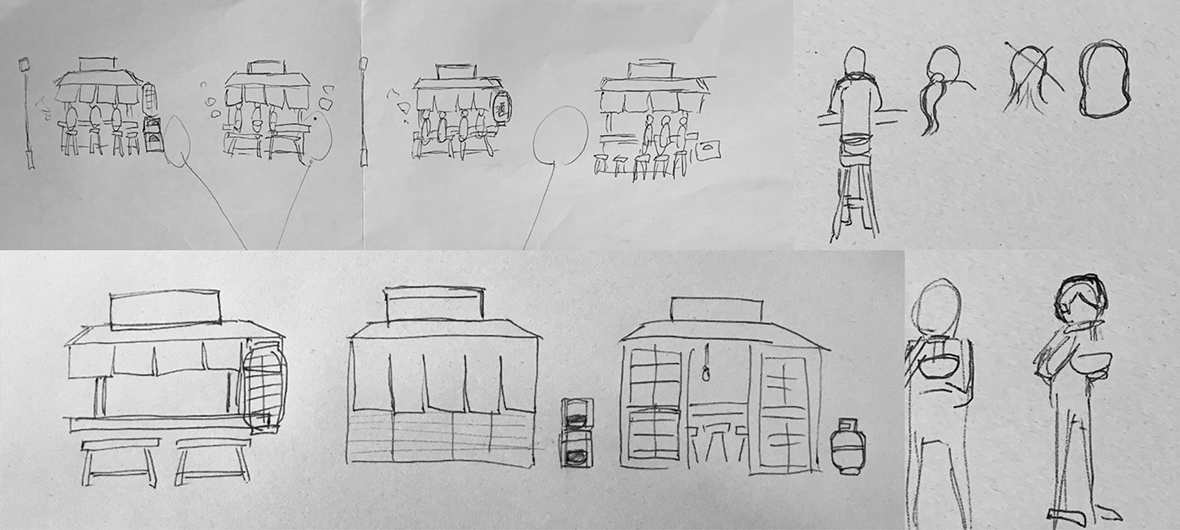
屋台や中洲屋台横丁に関して情報を集めたので、それを基にせっせとラフを書き、デフォルメを施しつつ制作していった。ロゴ以外の部分の制作は、ロゴと完全に並行して進めていたため、サイト全体の雰囲気とロゴの雰囲気は互いに影響しながら組み上げられていった。
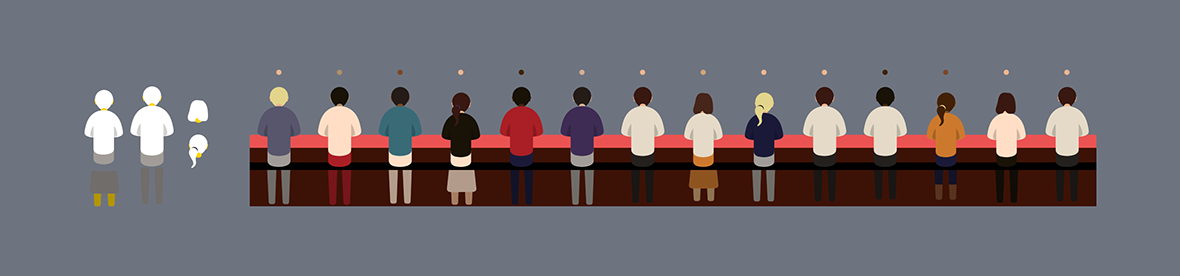
人種に関する考慮
Rubyはすべての人に平等であるというスタンスにはとても感銘を受けた。2記事目で語る予定の「rubyists.map」でも触れるが「参加者がどこからやってきたか書き込む世界地図は、どんな小さな島でも省略しない」というルールがある。これがとにかく本当にすごかった。さまざまな編集上の都合などどうでもいい、絶対に再現するという気持ちになった(もしかするとそういう印刷上の技術的な意味も含んだ巨大ボードだったのかもしれない。詳細は2記事目で)。ランチに関してもベジタリアン向けの弁当やヴィーガン向けの弁当も手配されている。とにかく徹底しているところに感動した。
その延長線上として、公式サイト上でRubyKaigiに参加する人々の人種・国籍に関する印象を限定することは望ましくなく、RubyKaigiでは公式サイト上に人を掲載することを避ける傾向があった。納得しつつも、しかし今回の方向性である「期待と実体験を一致」「夜の街」「屋台」という要素としては人が屋台にいなければイメージしやすさが多少低下してしまうという懸念も同時にあった。RubyKaigiのその方向性を100%尊重しつつ、平等さを維持したまま実現できないだろうか?と思考を巡らせてみた。
- 人が主張されすぎるのは避けたい
- 人が一人だけでは限定的になってしまうため、必ず複数人は必要である
- 体験を想起させる目的であるため、主役という意味では屋台を含んだ風景全体が主役である
- しかも人は屋台に座っており、背を向けていて肌の露出が少ない
- しかも頭部は屋台ののれんに隠れ気味である
「人種・国籍に関する印象を限定」ということに対し、リスクの高い要素については露出が少ないと考えることができた。そこで、実際に屋台と人を試作してみることにした。

- さまざまな肌の色、髪の色を再現。肌の色はUnicode 8.0の5種類の色調を参考にした
- 服装はスカートかズボンかの2種のみで、あとは色違いのバリエーション
- 短髪の髪型が1種類、長髪の髪型が2種類。こちらも色違いあり
- 体型に若干の違いのある2種
- 服装と髪型の設定に性別情報はない。よって短髪+ズボン=男性の法則は成り立たない。
- 服装は、「その街の住人」と「イベントに世界中からやってきた人々」の組み合わせを意識した。なので「その街の住人」枠として上着を脱いだスーツ姿の人物を少し多めにしてある(白シャツが少し茶色みているのは屋台の暖色の光源を受けてそう見える、という表現。屋台全体に暖かさ表現フィルターをかけてある)
- 服装+髪型+肌の色の組み合わせで、満遍なくバランスを取れたのではないかと思われる
今思えば、短髪とスカートの組み合わせも欲しかったかもしれない。さらに体のサイズに対して髪型のパーツに偏りがあった。大きな体に長髪も欲しかった。未熟者で申し訳ない。猛省します。
試作した結果、人種の差が見える部分が少ないのが良かったのか採用OKをもらうことができ、無事実装できた。そしてこの考慮が効いたのか、それとも実は参加者はそこまで見ていなかったのか(目立つものでもないし)実態はわからないが、特に人種に関するトラブルは発生しなかった模様。もしも人が公式サイトのテーマの主役で、目立つような設計になっていたら、結果は違ったかもしれない。
ワクワク要素や遊び要素の追加
前述の通り「期待」は重要である。毎年行われるRubyの祭典で、その当日までのワクワクをあの手この手で最大化できると望ましかった。
- 凝った物理チケットを送りたかったが、住所情報を取得しないといけないと気付き即廃案になった
- 気づいた時に嬉しくなれるように、Webサイトに関するかなりささやかなイースターエッグを仕込むこともできた(人によってはなんでもないように見えるものであるが)
- Local Organizerのみなさんのおかげで、福岡空港に降り立ってすぐにRubyKaigiに出会える仕掛けを施すことができた。(詳細は後日公開の「RubyKaigi 2019 デザイナーの記録2:展開」にて)
などと結果的には手数は少ない結果になってしまったが、遊び要素を試みれたのは個人的には良い体験だった。
決定

無事にRubyKaigi 2019のテーマやデザインアセットが完成した。これで2019年の公式サイトのオープンができたし、スポンサーや関係者に向けたGraphic KitやKeynote Templateの配布ができた。

公式サイトではGifアニメによる夜風や食事の再現をすることができた。本当は事前に実装をしてワクワク要素の追加として役立てたかったがタスクに追われていて、実際にGifアニメとして動かせたのはたしかRubyKaigi 2019の最終日だった記憶がある。
使いやすさや印象を考慮したバリエーション
モニター用のRGBと、印刷用のCMYKでは物理的に見え方が異なる。今回のダークテーマをそのままCMYKで出力すると、暗くなりすぎて紫加減が失われ、まったく異なった薄暗い印象を与えてしまう恐れがあった。そこで、モニターでも印刷物でも同じ印象を与えることを最優先し、印刷用のバリエーションを作成した。

左半分が画像がもともと制作していたモニター用(ラスターデータ)、右半分が追加作成した印刷用(ベクターデータ)のバリエーション。印刷用であるベクターデータの扱いやすさと色味を考慮し、以下の加工を施した。
- 発光表現のカット
- メインカラーの紫具合は、印刷物として出力したときにモニター用のRGBのものと近い印象になる(厳密には異なるが)ような紫を採用した
- 遠距離からの視認性を維持するため、優先度の低いビルの窓明かりはカットし簡略化
- コントラストを高くするためにノイズテクスチャのカット
- 一部を除いたグラデーションのカット
- ビル群の位置関係の調整
このベクターデータを作ったおかげで、このあとのノベルティなどの展開で大助かり。なければ破綻していたかもしれない。@horaotokoも@keita_kawamoto(私)もあくまでWebデザイナーであるため、Web(RGB)を専門としており印刷類は本来専門外である。イベント会社に勤めていた経験もないため、専門のプロが作成したテーマであれば、もっと上手い設計をしたかもしれない。
次の記事
以上、テーマの決定に至るまでの記録でした。次回は、このテーマを使ったさまざまな展開についてを掲載します。大遅刻をしましたが、この記事はGMOペパボデザイナー Advent Calendar 2021の22日目の記事でした。
